Home » Latex » Latex cho forum
Latex cho forum
September 28, 2011 | Posted by
Hồng Phi |
15
comments
Đa số các forum hiện nay hiển thị công thức Toán bằng cách lấy file ảnh của công thức Toán ấy từ http://www.codecogs.com, cách làm này dẫn đến các công thức Toán trình bày cùng dòng với phần văn bản không được thẳng hàng, tức là file ảnh công thức Toán đó bị lệch lên hoặc lệch xuống. Như thế làm giảm tính thẩm mỹ của forum. Vì vậy, việc khắc phục nhược điểm "lệch dòng" sẽ góp phần làm cho forum đẹp mắt hơn. Việc làm ý nghĩa này đã được MathJax giải quyết trọn vẹn. Javascript MathJax có cơ chế nhận dạng các lệnh Latex và biên dịch chúng thành công thức Toán giống như ta biên dịch file tex bằng hệ thống Latex cài đặt trên máy tính cá nhân. Điều này mang lại một vẻ đẹp chuẩn mực về hình thức trình bày công thức Toán đối với các blog, forum có nội dung liên quan đến Toán hoặc các ngành khoa học tự nhiên. Vậy làm thế nào để tích hợp Javascript MathJax vào forum? Công việc thật đơn giản! Bạn chỉ cần copy đoạn code dưới đây vào trước thẻ
Demo: http://ketnoitraitim.forumvi.com/t83-topic#123
Lưu ý. Nếu có host riêng, bạn có thể vào http://www.mathjax.org/download/ tải về bộ biên dịch MathJax rồi giải nén và upload lên host. Sau đó bạn thay đường dẫn http://cdn.mathjax.org/mathjax/latest/MathJax.js bởi đường dẫn đến file MathJax.js trên host của bạn.
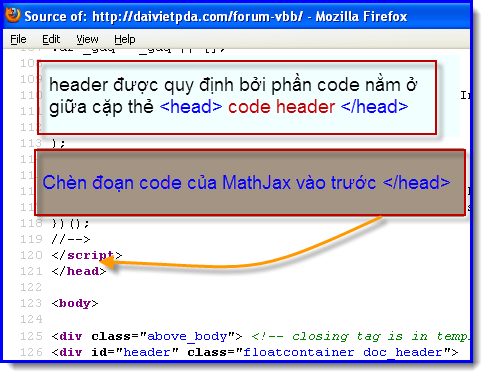
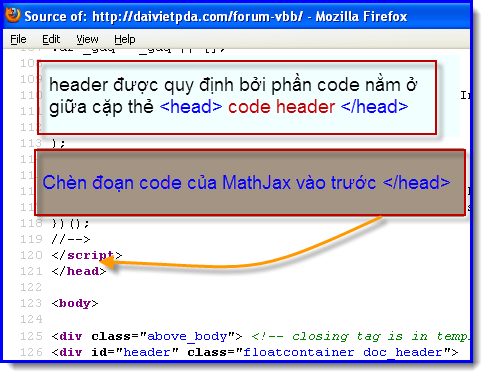
Cập nhật. Một trang web/blog nào cũng có cấu trúc header, body, footer, siderbar,... Xem mã nguồn của một trang web/blog bạn sẽ thấy ngay những thẻ (có tên gần tương tự) bao quanh đoạn code quy định cho những phần này. Nếu bạn có thể can thiệp và chỉnh sửa được theme thì hãy chèn đoạn code MathJax vào vị trí như trong hình dưới đây

</head> trong theme hiện hành của forum bạn và lưu lại là xong.<script type="text/x-mathjax-config">
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
</script>
<script type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
</script>
$\latex code$ thành công thức Toán cùng dòng với văn bản và nhận dạng lệnh Latex kiểu $$\latex code$$ thành công thức Toán xuống dòng và canh giữa.Demo: http://ketnoitraitim.forumvi.com/t83-topic#123
Lưu ý. Nếu có host riêng, bạn có thể vào http://www.mathjax.org/download/ tải về bộ biên dịch MathJax rồi giải nén và upload lên host. Sau đó bạn thay đường dẫn http://cdn.mathjax.org/mathjax/latest/MathJax.js bởi đường dẫn đến file MathJax.js trên host của bạn.
Cập nhật. Một trang web/blog nào cũng có cấu trúc header, body, footer, siderbar,... Xem mã nguồn của một trang web/blog bạn sẽ thấy ngay những thẻ (có tên gần tương tự) bao quanh đoạn code quy định cho những phần này. Nếu bạn có thể can thiệp và chỉnh sửa được theme thì hãy chèn đoạn code MathJax vào vị trí như trong hình dưới đây

Subscribe to:
Post Comments (Atom)








15 comments
Cảm ơn thầy nhiều ạ. Em làm đc rồi. wWw.ketnoitraitim.forumvi.com
@Nặc danh :Chúc mừng bạn cungly. Khi nào có bài viết thể hiện công thức Toán cho mình xin cái link để minh họa cho bài viết nhé :)
@Hồng Phi :
Vâng ạ, bài viết của thầy rất hữu ích. Có gì khó khăn về Latex nhờ thầy giúp đỡ em thêm
http://ketnoitraitim.forumvi.com/t83-topic#123
Đây là Topic em lập để các bạn luyện đánh Latex
@Nặc danh : Cảm ơn bạn nhé. Nếu không có gì bí mật thì bạn để lại tên người bình luận chứ Nặc danh thì cũng... Rất vui vì bạn đã áp dụng thành công. :)
Da. Em dang la sinh vien nghanh toan-ly. may bua truoc em dang muon ap dung Latex cho 4rum cua minh. may ma duoc thay chia se. em cam on thay nhieu lam.
cảm ơn cu em nhé, đọc nhiều chỗ nhưng đến đây mới thành công
@Ông xã :Nay cu anh cũng chơi blog rồi à =D>. Chúc mừng cu anh nè cungly
@H?ng Phi
Chào bạn, cảm ơn bạn vì bài viết này.
Tiện đây mình hỏi luôn, khi mình down mathjax về và up lên host nhưng mình không biết up những file gì lên và để ở thư mục nào và khi thay đường dẫn thì thay như thế nào bạn ?
Mình cảm ơn bạn rất nhiều.
@TodayMathKhi tải MathJax về và giải nén ra ta được thư mục "mathjax-MathJax-f5cd294" chứa các file, script cần thiết để MathJax nhận dạng và biên dịch các lệnh Latex thành công thức Toán học tương ứng. Thư mục "mathjax-MathJax-f5cd294" có tên khá dài do đó ta có thể đổi tên thành "mathjax" (hoặc tên gì mà bạn thích) trước khi upload lên host.
Tiếp đến ta upload thư mục "mathjax" lên host. Ví dụ mình có host với địa chỉ là http://dayvahoctoan.0fees.net và mình upload thư mục "mathjax" lên thư mục gốc (root) của host này. Khi đó ta có đường dẫn http://dayvahoctoan.0fees.net/mathjax. Trong thư mục "mathjax" có chứa file MathJax.js. Vậy đường dẫn đến file MathJax này sẽ là http://dayvahoctoan.0fees.net/mathjax/MathJax.js, bây giờ bạn thay đường dẫn này cho đường dẫn http://cdn.mathjax.org/mathjax/latest/MathJax.js đã nói trong đoạn code ở trên. Chúc bạn thành công :)
Lỗi thầy ơi!
The tag has been closed before being opened or the tag hasn't been opened. Hình như code sai đóng mở gì đó.
Trong đoạn code
<script type="text/x-mathjax-config">
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
</script>
<script type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
chỉ có thẻ <script> và thẻ này đã đóng mở đúng cú pháp rồi, nếu phát sinh lỗi như bạn nói thì bạn kiểm tra lại trong theme của bạn thử nhé (có thể trong quá trình chỉnh sửa bạn quên đóng một thẻ nào đó). Vì với đoạn code trên thì có ít nhất 2 forum đã thực hiện thành công, một trong số đó chính là forum ở phần Demo.
viết đoạn code đó lên đâu vậy thầy.Em không biết theme hiện hành là cái gì
Khi bạn mở một trang web, blog lên thì cái bạn thấy trên màn hình chính là giao diện của trang web/blog. Để có giao diện này nhà thiết kế web tạo ra một tập tin gọi là theme (hoặc template). Tập tin này quy định màu sắc, bố cục, tiện ích, ... của trang web. Như vậy mỗi giao diện tương ứn với một theme, và giao diện đang nhìn thấy ứng với theme hiện tại (hiện hành). Mình không rành về lập trình web, chỉ hiểu sao nói vậy, hy vọng có thể giải thích được cho bạn phần nào.
Trong theme có phân ra nhiều phần: head (đầu trang), body (thân trang), footer (chân trang), ... Vậy đoạn code trên bạn thêm vào ở phần head.
Cái cách này la dành cho phpBB, anh có thể chỉ em cách cài cho VBB 3.8.1 được không ạ
Post a Comment
+) Khi đăng nhận xét, bạn vui lòng viết Tiếng Việt đủ dấu và nhận xét đó có liên quan đến bài viết. Rất vui vì bạn đã đọc bài và cho ý kiến.
+) Vì có nhiều spam comments nên chế độ bình luận "ẩn danh" (nặc danh) đã đóng lại.