Home » Blogspot » Gzip javascript để tăng tốc blog
Gzip javascript để tăng tốc blog
January 27, 2012 | Posted by
Hồng Phi |
3
comments
Bạn có một blog (web) cá nhân, ngoài việc hoàn thiện nội dung thì chắc hẳn bạn cũng đầu tư cho blog mình nhiều tiện ích thú vị, và trong số đó ắt sẽ có nhiều tiện ích được viết bằng javascript. Tuy nhiên, template càng nhiều javascript càng làm tốc độ tải blog chậm lại. Vậy có cách nào cải thiện tốc độ tải blog trong khi vẫn giữ lại các tiện ích không? Qua tìm hiểu, mình thấy có các công cụ online cho phép nén các javascript để thu được dung lượng code javascript nhỏ hơn mà vẫn giữ nguyên tính năng của javascript đó. Với từ khóa minify javascript online bạn sẽ dễ dàng tìm thấy những công cụ này khi tìm kiếm trên Google. Việc giảm dung lượng javascript sẽ làm cho template nhẹ hơn và do đó sẽ cải thiện tốc tộ tải blog. Nhưng theo gtmetrix.com, tối ưu hóa javascript không chỉ có tiêu chí minify (cực tiểu hóa) mà còn thêm tiêu chí Enable gzip compression nữa. Vì thế, việc Gzip các javascript sẽ góp phần tăng tốc cho blog của bạn.

Một công cụ online (được Google code giới thiệu) cho phép bạn vừa giảm dung lượng vừa gzip javascript đó là closure-compiler.appspot.com.
Để tối ưu hóa javascript, đầu tiên bạn vào http://closure-compiler.appspot.com.
Tiếp đến bạn paste đoạn mã javascript (là đoạn mã nằm giữa cặp thẻ

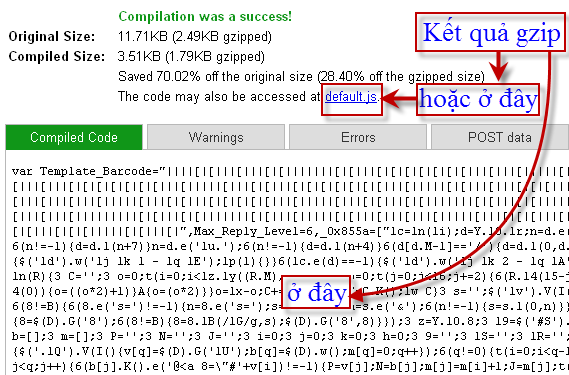
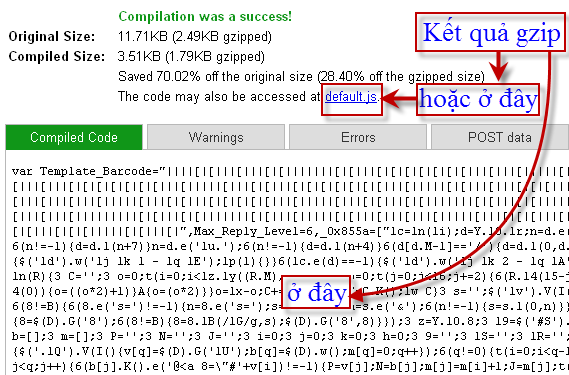
Bạn bấm vào Compile và thấy đoạn mã javascript đã được tối ưu hóa ở cửa sổ bên phải hoặc bấm vào link default.js thì sẽ thấy đoạn mã này.

So sánh hai thông số Original size và Compiled size trong hình trên bạn sẽ đồng ý rằng không những dung lượng javascript được giảm xuống rõ rệt mà còn được gzip nữa.
Bạn thay đoạn mã đã tối ưu hóa vào vị trí đoạn mã ban đầu rồi lưu mẫu và kiểm tra xem thế nào nhé. Chúc bạn thành công.

Một công cụ online (được Google code giới thiệu) cho phép bạn vừa giảm dung lượng vừa gzip javascript đó là closure-compiler.appspot.com.
Để tối ưu hóa javascript, đầu tiên bạn vào http://closure-compiler.appspot.com.
Tiếp đến bạn paste đoạn mã javascript (là đoạn mã nằm giữa cặp thẻ
<script>...</script>) vào cửa sổ bên trái màn hình và chọn chế độ gzip: Whitespace only hoặc Simple hoặc Advanced tùy theo yêu cầu của bạn.
Bạn bấm vào Compile và thấy đoạn mã javascript đã được tối ưu hóa ở cửa sổ bên phải hoặc bấm vào link default.js thì sẽ thấy đoạn mã này.

So sánh hai thông số Original size và Compiled size trong hình trên bạn sẽ đồng ý rằng không những dung lượng javascript được giảm xuống rõ rệt mà còn được gzip nữa.
Bạn thay đoạn mã đã tối ưu hóa vào vị trí đoạn mã ban đầu rồi lưu mẫu và kiểm tra xem thế nào nhé. Chúc bạn thành công.
Subscribe to:
Post Comments (Atom)







3 comments
thanks bài viết hay.
Chào mừng bạn ghé thăm blog nhỏ này. Blog của bạn thật đẹp và chuyên nghiệp. Khi nào có thời gian sẽ qua blog bạn để học hỏi thêm.
Sao mình làm nó cứ báo lỗi nhỉ?
Post a Comment
+) Khi đăng nhận xét, bạn vui lòng viết Tiếng Việt đủ dấu và nhận xét đó có liên quan đến bài viết. Rất vui vì bạn đã đọc bài và cho ý kiến.
+) Vì có nhiều spam comments nên chế độ bình luận "ẩn danh" (nặc danh) đã đóng lại.